Не уверены, стоит ли делать отдельно мобильный лендинг и нужен ли он в арбитражной цепочке? Решили попробовать Mobile Landing Page в своих торговых связках и хотите сделать сразу хорошо, чтобы не тратить большой бюджет на тесты?
Однозначно, мобильные лендинги больше не вызывают удивления. Это такой же рабочий инструмент арбитражника, маркетолога, как и контекстная реклама. Но статистика Google Analytics показывает: многие компании пренебрегают мобильной аудиторией. В лучшем случае это адаптивный (респонсивный) дизайн десктопной версии. В худшем – игнорирование пользователей носимых устройств. Чем это грозит?
Правильно, мы теряем огромную аудиторию. Может ли быть хуже? Да! Плохой лендинг, переделанный из версии для настольных устройств. Такие страницы еще больше отталкивают пользователей.

Мобильную аудиторию можно просто игнорировать и по старинке лить на пользователей десктопов. Но стоит ли отказываться от куска огромного пирога? Если вы задумались над освоением сегмента мобильного интернета, этот дайджест однозначно для Вас. Неважно, вы используете посадочные страницы отдельно для смартфонов давно или только присматриваетесь к инструменту, в этой статье узнаете много полезных советов. С вами Эльмира Никифорова, и сегодня мы поговорим о мобильных лендингах и как эффективно работать с аудиторией.
О том, как добиться максимальной конверсии при создании Landing page для десктопов, читайте тут.
Table of contents
Зачем нужны мобильные лендинги
Каждый арбитражник знает: проверенные связки – палочка выручалочка. Они всегда работают, не требуют длительных тестов, позволяют получить высокий доход с минимальными вложениями. Но постоянно арбитражить по накатанной – не лучший вариант. Технологии развиваются, тренды меняются. Если раньше трафик шел от пользователей настольных компьютеров, то сейчас мобильные устройства взяли пальму первенства.

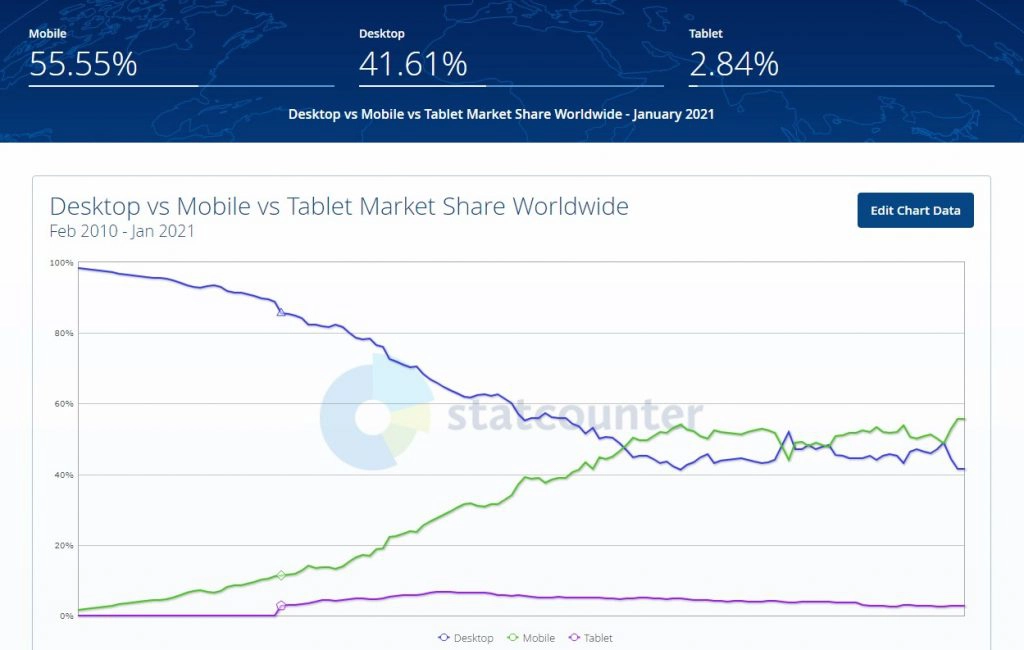
По данным статистических организаций количество мобильных и десктопных пользователей интернета сравнялось в 2016 году. К началу 2021 года перевес носимых устройств только увеличился и достиг 58%. Меняется поведение. Еще 2-3 года назад смартфоны использовались преимущественно для быстрого поиска нужной информации, просмотра почты, проверки ленты в социальных сетях. Сейчас они постепенно перенимают функции десктопов.
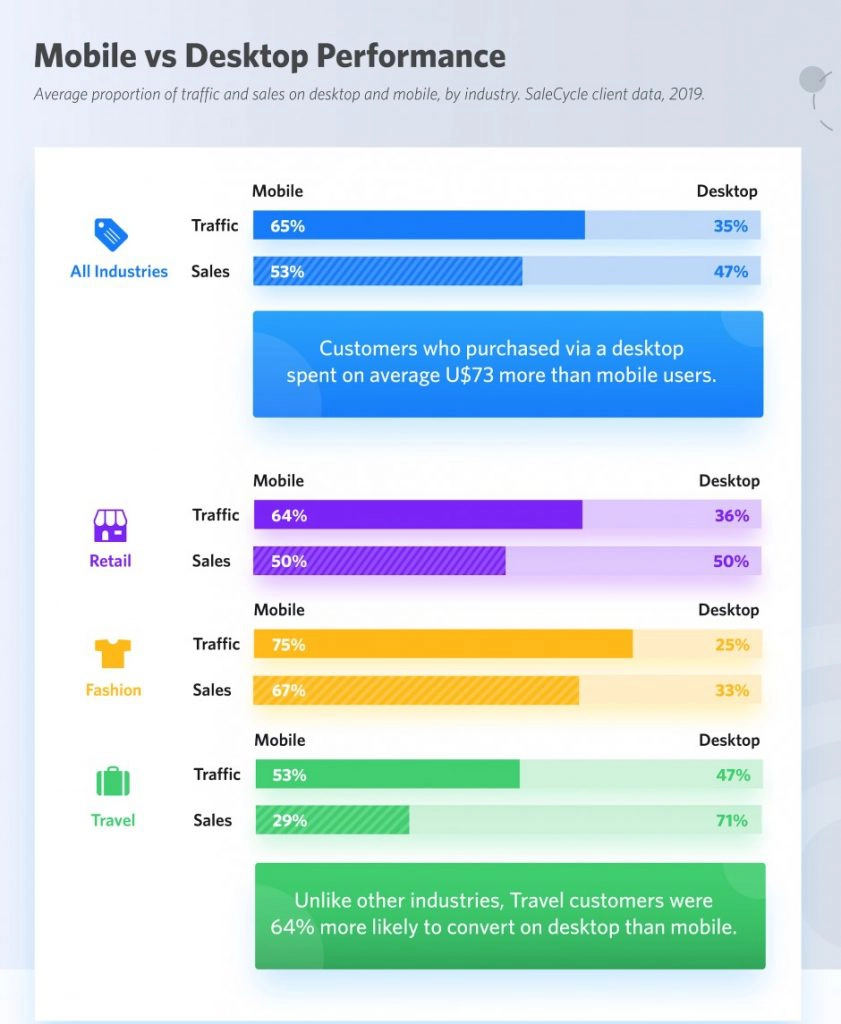
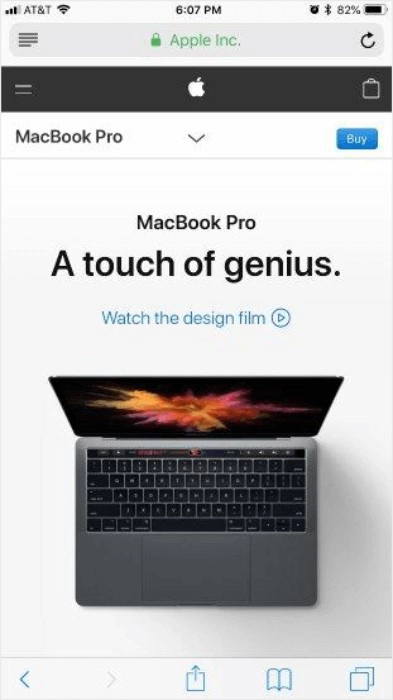
По данным Statista в США около 40% онлайн продаж оформлены именно с мобильных. Хотя в абсолютном выражении пользователи покупают через настольные компьютеры больше, преимущество у десктопных шопперов не так велико. Если сравнение провести в количестве ордеров, то здесь уже будет преимущество у мобильных продаж – 53%. Разница обусловлена тем, что со смартфонов юзеры делают мелкие покупки: заказывают пиццу, недорогую одежду. С десктопов заказывают дорогие товары, требующие обстоятельного изучения: телевизоры, ноутбуки и др.

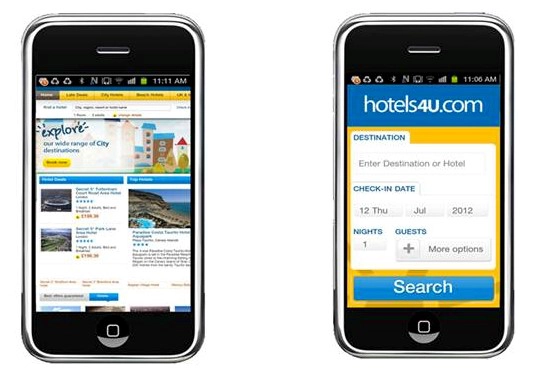
Пока во многих индустриях продажи идут через десктопные устройства. Например туристические путевки чаще заказываются через настольные ПК (как сказано выше, большие траты покупатели делают с десктопов) – около 71%. Но ситуация меняется. Это отражается на маркетинговых стратегиях.
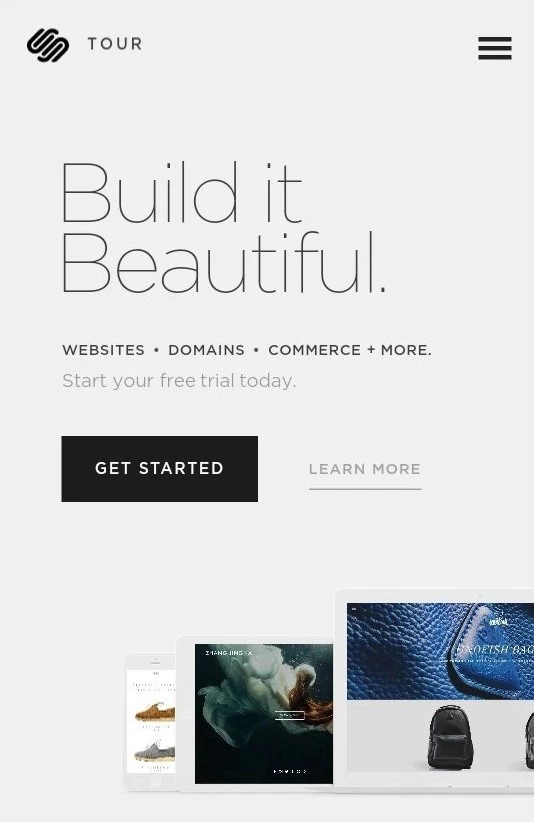
Если 3-5 лет назад трендом был респонсивный (не путать с адаптивным) дизайн: в основе интерфейс для браузера ПК, который умеет подстраиваться (растягиваться или сжиматься) под разные форматы экранов. Сейчас подход устарел. Если в одной из вертикалей это работает – хорошо. Можно оставить, пока… Учитывайте, все меняется. Чтобы получить хороший конверт сейчас, приходится учитывать потребности мобильной аудитории.

Правильная стратегия – отдельно запускаем рекламные кампании для покупки десктопного трафика и отдельно под мобайл. Запускать промо-кампанию можно в связке, но мобильные посетители должны получить уникальный опыт использования. Им не понадобится обилие элементов полноценного интерфейса. Как и не нужны “портянки” с текстовой информацией, на которые просто нет времени. Подход касается как настроек таргетинга, так и креативов. Универсальные воронки и баннеры с “резиновым” дизайном давно не катят. У такого решения два исхода: теряем мобильную аудиторию (половина потенциальных конвертов) или оба рынка.
Каким должен быть мобильный лендинг, чтобы он продавал
Прежде чем ответить на этот вопрос, стоит понять, как ведут себя мобильные пользователи?
Вспомните, зачем вы заходите в браузер. Посмотреть расписание автобусов, когда уже находишься на пути к автовокзалу, найти ближайшую автозаправку, быстро заказать доставку пиццы или просто посмотреть ленту, емейл в высвободившиеся несколько минут. Смартфоном мы пользуемся на ходу чтобы быстро найти нужную информацию, никто скроллить длинные страницы не планирует. Тогда как компьютеры чаще подходят для обстоятельного изучения. Из этого выходит логическое заключение – мобильный лендинг должен быть лаконичным. Что это значит?

Простая навигация
В mobile landing page не должно быть нагромождения различных блоков: текстовых, графики, анимации. Во-первых, минимализм – это современно. Во-вторых, на небольшом экране все это сольется в пестрый узор – никто масштабировать, чтобы рассмотреть каждый элемент не будет (разве что только дизайнер, чтобы полюбоваться плодами своих трудов). Смело оставляйте пустое место.
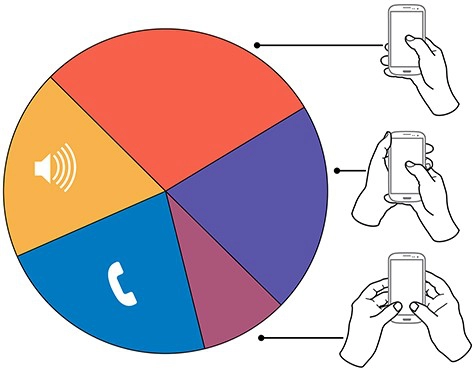
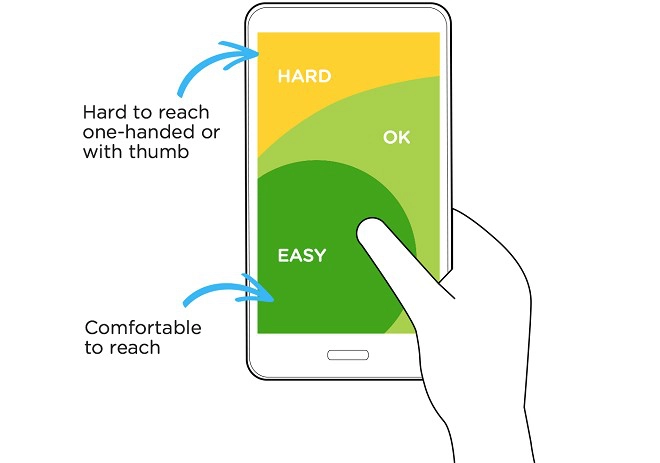
Помним, 99 из 100 пользователей (на самом деле все 100) просматривают почту и рекламу одной рукой. Вторую подключают только для чего-то важного, например, поиграть в любимую игру. Лендинг даст конверсию только если посетитель может просмотреть и сделать целевое действие с минимальными усилиями: открыл, увидел, подписался.

Оптимально: короткий оффер и кнопка или интерактивный виджет. Можно добавить небольшое меню или прокрутку для перехода к блокам с подробной информацией. Все. Пестрые рисунки, длинные истории – это заставит, в лучшем случае, оставить закладку на потом. Не будем наивны, потом может случиться через неделю, месяц или… никогда.

Мгновенная загрузка страницы
У вас есть максимум 2 секунды на загрузку страницы и еще около 0,5 секунды, чтобы привлечь пользователя. Если лендинг грузится дольше 3 секунд – считайте потеряли 30% аудитории. Если больше 5 – уйдет от 50 до 90% юзеров даже не прочитав ваше предложение.
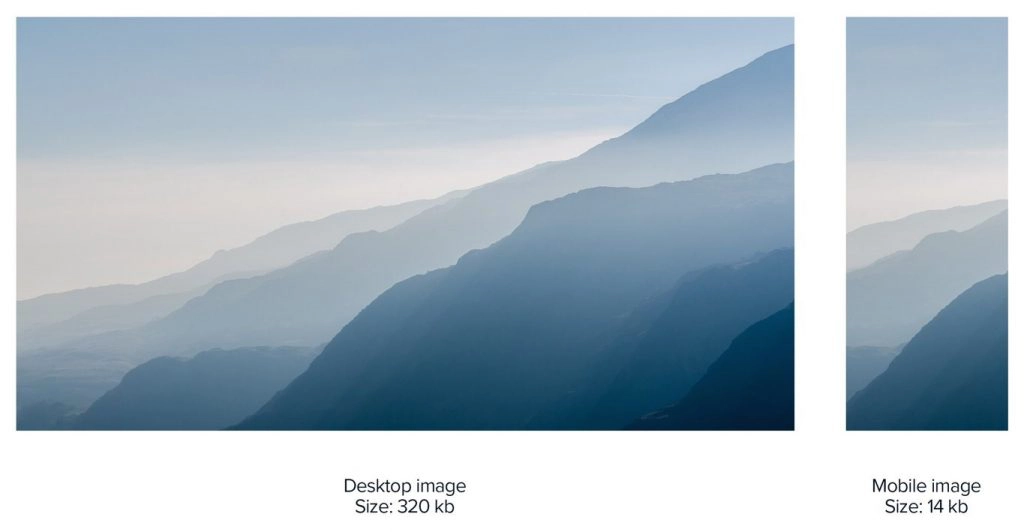
Как оптимизировать загрузку? Отключите большинство доступных плагинов, оставьте только самые необходимые. Не злоупотребляйте визуальными эффектами. Никаких видео и сложной анимации – смотри пункт один: лаконичный дизайн. Оптимизируем изображения – высокое разрешение и большой размер не нужны. Простые картинки 320, максимум 480 пикселей. Даже если экран UHD, на небольшой площади пользователь не увидит разницы. Зато уменьшиться размер изображений и увеличивается скорость.
Выбрать размер помогут такие сервисы, как TinyJPG или инструмент “Export for Web” в Photoshop. Оценить скорость можно с помощью Google PageSpeed Insights, Mobitest.

Еще можно почистить код, если вы разбираетесь в HTML и CSS. Но, обычно, указанных выше действий достаточно.
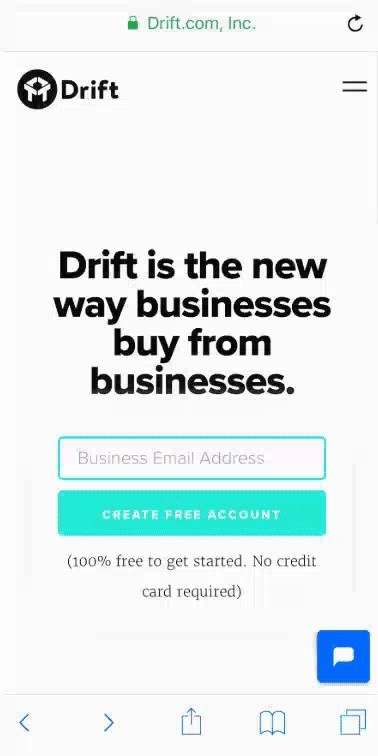
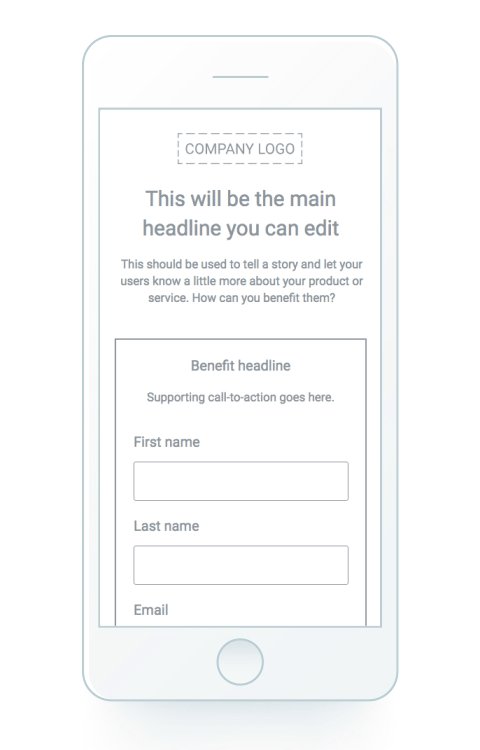
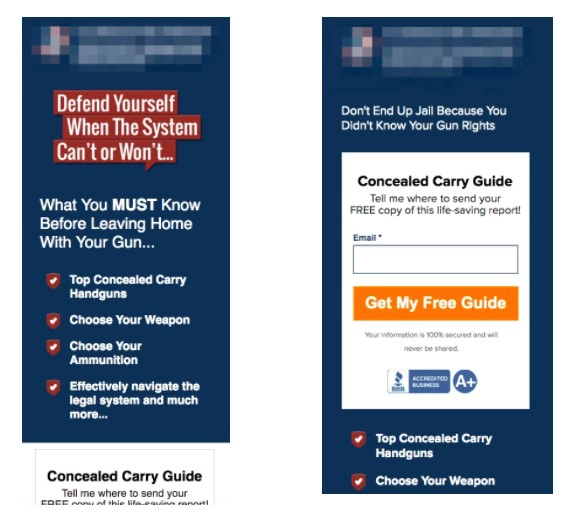
Информативный заголовок, короткий текст
Лучше работают заголовки, которые направляют пользователя на действие. Они должны быть адресованы читателю, содержать конкретные факты, числа. Попасть в цель с первого раза – второго шанса не будет.
Текст должен соответствовать заголовку и донести суть предложения без лишних слов. Превосходные сравнительные формы (лучший, совершенный) только занимают место и не работают. Никто не поверит вам на слово, как и не пойдет проверять, правда ли это (если пойдет – вряд ли вернется).

Идеальный текст отвечает на потенциальные желания или боли клиента: как продукт, услуга улучшит жизнь. Под ним – несколько фактов в подтверждение. Маркированные списки – если нужно выделить важные моменты.
Разметка в одну колонку
У мобильных устройств экраны вертикальные. Естественно, неудобно просматривать контент, размещенный в несколько колонок, как у версий для десктопных браузеров. Чтобы упростить навигацию, позаботьтесь о комфортной разметке.

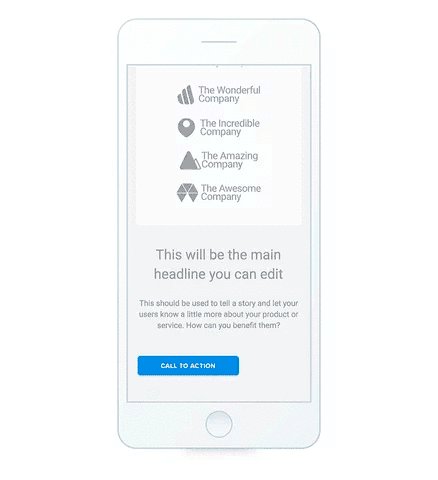
Распределяйте информацию блоками. Основной экран – УТП с призывом к действию. Чтобы было удобно посмотреть подробности, добавьте кнопку прокрутки или сендвич-меню (кнопка из трех горизонтальных полосок).

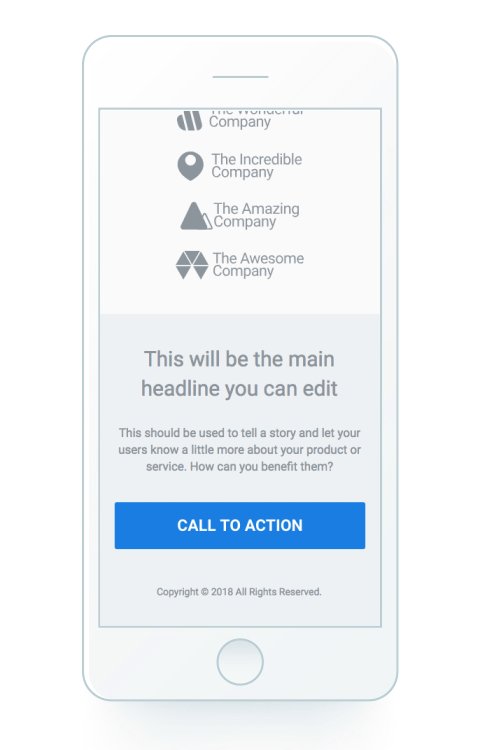
Кнопка Call to Action (CTA) на первом экране
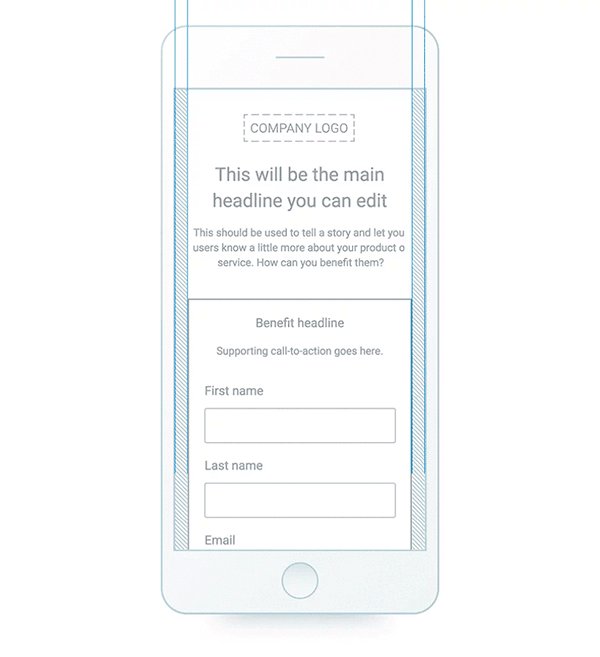
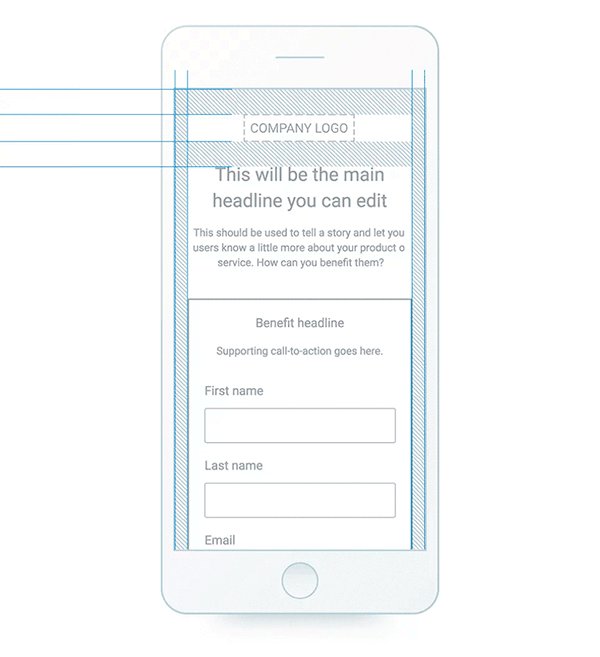
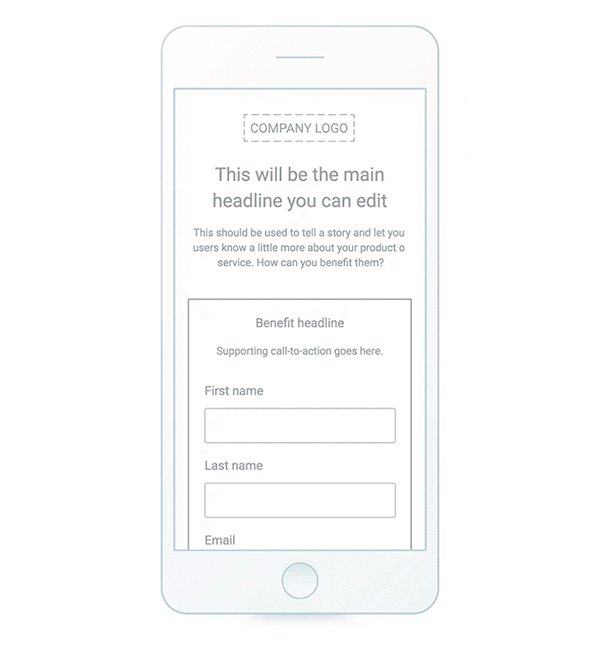
Попадая на мобильный лендинг, потенциальный клиент хочет быстро получить информацию: что это, зачем, что делать. Никто не любит долго листать тачскрин. Поэтому все, что вы хотите от клиента должны сказать на первом экране – выше линии изгиба. Это касается и кнопки действия (CTA). Если она находится на втором экране – конверсия упадет на 30-35%. Если где-то внизу – получите только 25% от потенциально возможной конверсии.

Кнопка CTA должна с минимальным количеством действий решить проблему посетителя. Поэтому если это кнопка с номером телефона – она должна быть кликабельной. Если переадресация на оффер партнерки, то она должна вести конкретно на страницу с товаром, продвигаемым в лендинге или на форму регистрации, если это дейтинг, гемблинг, финансовая партнерка.
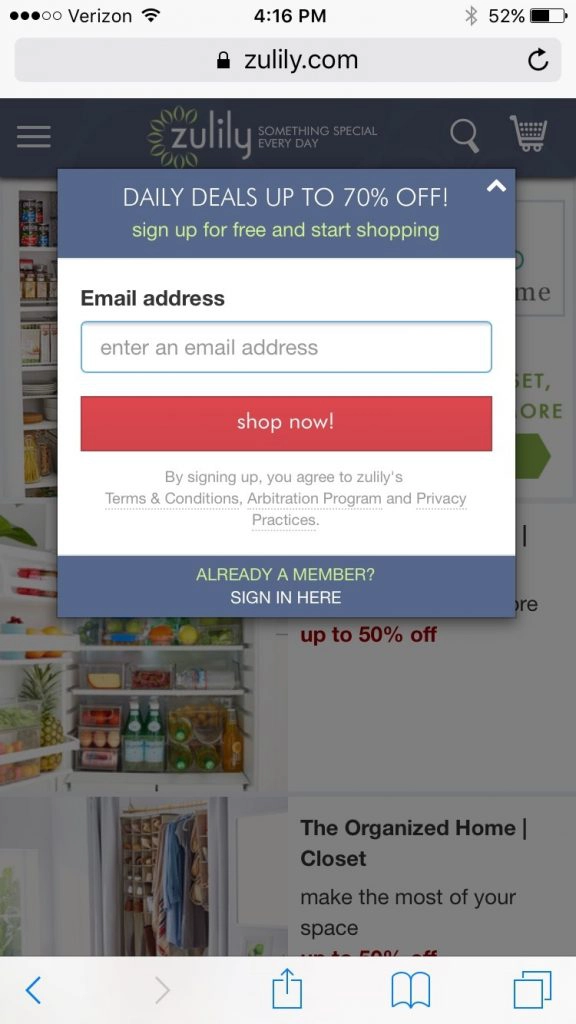
Оптимизированные лид-формы
Даже с компьютера никто не любит заполнять длинные формы. На мобильном это еще и неудобно. Подумайте, а нужна ли вся эта информация? Если вы маркетолог, в большинстве случаев достаточно номера телефона и имени. Если лендинг для арбитража – нужен только адрес электронной почты.

Если нужно получить о клиенте более данных, оптимизируйте форму: объедините Имя и Фамилию, разбейте процесс заполнения на 2-3 этапа. Сжимайте пространство между полями, чтобы клиенту не пришлось листать страницу до следующей строки.
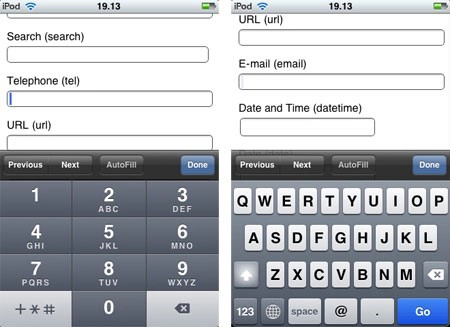
Для удобства прикрепите к форме виртуальную клавиатуру. Если есть доступ к HTML-коду, можно вставить строку типа <input type=”tel”/> или <input type=”email”/>. Если это номер телефона, стоит сразу предложить цифровую клавиатуру.

Как сделать мобильный лендинг
Углубляться в этапы создания мобильного лендинга не будем. Принципы те же, что и для разработки десктопных Landing Page:
- изучаем аудиторию – боли, пожелания. Знать потенциального покупателя в лицо – это наше все;
- изучаем поведение потенциальной аудитории – прежде всего это касается особенностей пользования носимыми гаджетами;
- подготавливаем УТП – вокруг него будет строится наша страница захвата;
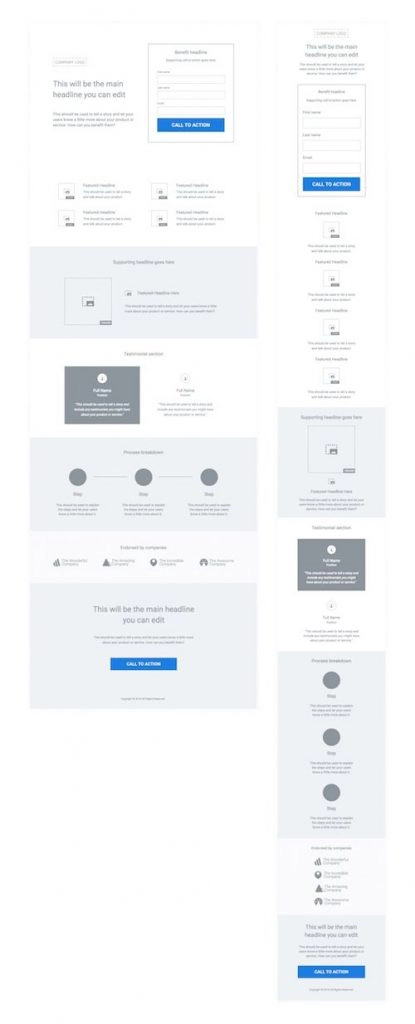
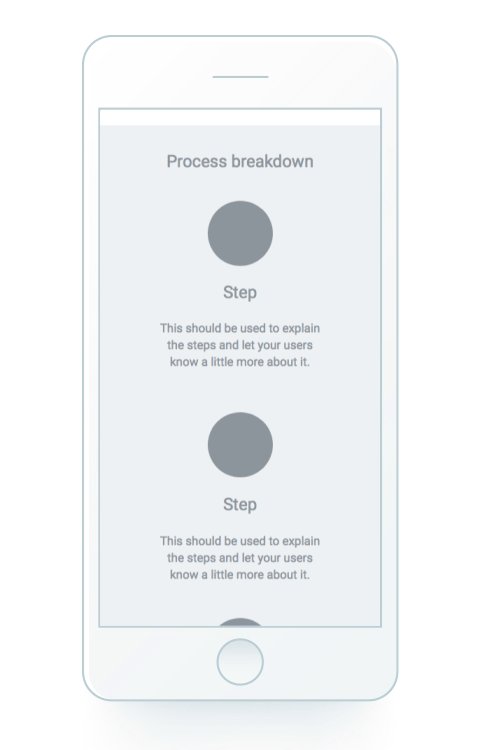
- создаем структуру – у мобайл она проще, чем у классических Лендинг Пейдж. Важно знать: сколько будет экранов, будет ли скроллинг, меню;
- прототипирование – определяем, где разместить элементы. Учитываем визуальное восприятие, удобство интерфейса, помним: чаще пользователи управляют смартфоном одной рукой;
- пишем текст – здесь информации минимум, но от этого не легче, нужно емко описать идею в нескольких предложениях;
- дизайн – это уже техническая часть. Его можно заказать. Но хороший арбитражник должен уметь все сам – это я экономия бюджета и времени, учитывая что придется запускать сотни кампаний.
Мобильный дизайн и что нужно о нем знать
Теперь к самому интересному – о том, что не найти в других статьях о разработке мобильного лендинга. Как сделать лендинг?
В сети много примеров крутых посадочных страниц. Но как такую получить, на что обратить внимание? Посмотреть примеры – на значит научиться делать также. Взять готовый шаблон и разместить его – тоже не лучший вариант. Дизайн разрабатываем с учетом вертикали. Дальше несколько секретов и практических советов, которые помогут создать мобильный лендинг пейдж с крутым дизайном.
Учитываем опыт использования
Помним, диагональ большинства смартфонов от 5,5 до 6,5 дюймов. Хотя размер экрана значительно больше по сравнению с телефонами 2000-х, все же площадь экрана относительно небольшая, и юзеру сложно рассмотреть мелкие элементы. Поэтому подбираем простые изображения. Лучше отказаться от крупноформатных картинок – они содержат много деталей, которые сложно рассмотреть.
Часто смартфоны используются на улице. Под лучами солнца лучше воспринимаются контрастные изображения. Еще они выглядят стильно, хорошо гармонируют с лаконичным дизайном.

Дизайн на ощупь
Еще раз возвращаемся к тезису – юзеры управляют смартфоном преимущественно одной рукой. Дизайн должен помогать прийти к нужному действию самым быстрым способом. Как этого добиться:
- подбираем размер кнопок и полей так, чтобы их было удобно нажать пальцем или прочитать без увеличения масштаба;
- никаких лишних элементов, которые реагируют на случайные касания – оставляем пустое место (возвращаемся к пункту – простой дизайн);
- кнопки располагаем в тех зонах, где их нажимать удобнее всего: кнопку Колл ту экшн в нижней трети экрана, под ней – кнопку прокрутки.

Что значит дизайн на ощупь на практике? Если на десктопных воронках продумывается расположение каждого элемента интерфейса по отдельности, то для мобайла они группируются. Наша цель – упростить задачу клиенту, чтобы от изучения информации до совершения полезного действия юзеру не пришлось долго скроллить сайт.
Все ссылки и кнопки CTA должны легко нажиматься. Оптимальная высота – от 40 до 70 пикселей. Лучше приблизиться к большему значению (Apple рекомендует 57 ppi – ширина пальца) . Не бойтесь и делайте их на ширину столбца – так элементы будут выглядеть более кликабельно. Но не на всю ширину страницы, чтобы юзер не спутал их с отдельным блоком.

Оставляем по бокам поля в 20 пикселей. От 20 до 40 пикселей пространство между блоками или элементами. Это буферная зона, которая облегчает управление, улучшает восприятие.
Текст должен хорошо читаться
Пункт кажется банальным. Но я каждый день сталкиваюсь с десятками страниц захвата, где приходится приложить усилия, чтобы понять, о чем речь. Мелкий текст на пестром фоне… Хуже может быть только витиеватый шрифт, который на большинстве смартфонов превращается в паровозик из квадратиков, появляющихся вместо отсутствующих в памяти символов.
Выбираем стандартные шрифты, которые поддерживаются на любых девайсах: Arial, PT Sans, Sans Serif, Serif, Courier, Open Sans. Если есть сомнения – берем шрифты с открытой библиотеки Google. Вы можете выбрать между лаконичными, прописными и элегантными шрифтами с засечками без риска, что появятся проблемы с читаемостью.

С помощью шрифта можно передать идею лендинга. Например, лаконичный Sans Serif подчеркнет современность, а Serif добавит элегантности.
Текст должен быть контрастным фону. Размер основного заголовка – 28 пикселей, первого подзаголовка – 22 pp, обычного текста – 17 pp. Для остальных деталей – 15 pp. Это лишь образец, можно поиграть с размерами. Главное правило – текст хорошо читается.
Играем с дизайном – нестандартный подход всегда работает
Я уже говорила в публикации по десктопным Landing Page, здесь еще раз повторю – не существует идеального формата лендинга. Интересы меняются, появляются новые подходы. Поэтому играем с дизайном, делаем A/B-тестирование.
Кто не в теме, A/B тестирование – одновременный запуск несколько вариантов дизайна лендинга, чтобы оценить, как пользователи на них реагируют. После тестовых запусков можно выбрать вариант с самой высокой конверсией и крутить уже только его.

Опция A/B-тестов есть у многих онлайн-конструкторов, а также у специализированных трекеров. Создайте несколько вариантов дизайна, откройте инструмент и добавьте адреса, прикрепите полученную ссылку на редирект с баннера, тизерных объявлений. Все остальное система сделает сама.
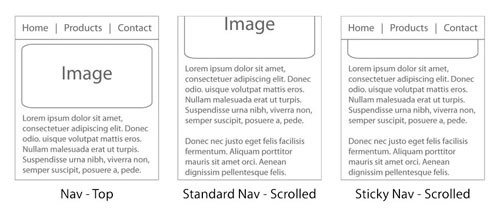
Например, кнопку Call To Action можно сместить с главного экрана и перенести на вторую страницу, но не прячем, чтобы пользователь ее быстро нашел. Кнопку меню, CTA можно зафиксировать на экране (липкая навигация – Sticky Navigation) – липкие хеджеры, футеры. Это один из способов увеличить конверсию до 20%.

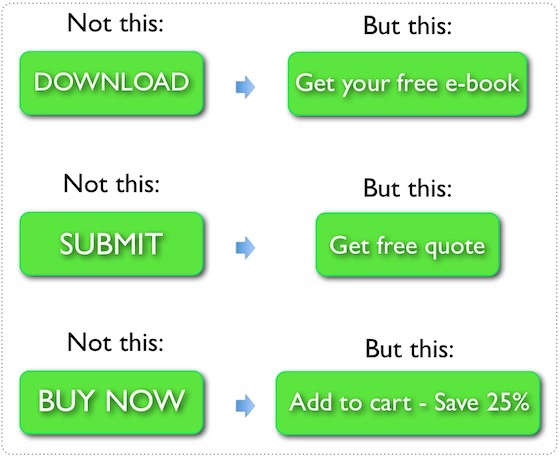
Используйте понятый покупателю язык. Вместо “загрузить” – получить бесплатную лекцию/книгу/пробный курс сейчас. Вместо “Отправить” – “Попробовать бесплатно”.

Учтите, посетители с мобильного в основном знакомятся с информацией. Покупки предпочитают делать с настольного ПК. Не дайте им уйти, вероятность 80%, что юзер не вернется. Заинтересуйте скидками, подарками, другими плюшками. Например, вместо “Купить” – “Добавить в корзину с 25% скидкой”.

Сервисы для разработки мобильных лендингов
Писать код с нуля не нужно. Есть десятки визуальных браузерных конструкторов и приложений для web-разработки. Но не везде предусмотрен функционал для разработки мобильных лендингов. Чаще всего доступна функция адаптивный дизайн – на самом деле респонсивный.
Разработать лендинг для мобильных устройство можно на любом конструкторе. Чаще всего приходится собирать страницу с нуля, при наличии опыта это можно сделать за пару часов. Есть конструкторы с готовыми шаблонами и инструментом оптимизации сайта под мобильный формат. В таком случае на все уйдет всего 15-20 минут.
Популярные онлайн-конструкторы для мобильных лендингов со встроенным инструментом A/B-тестирования и хостингом:
- Unbounce
- LPGenerator
- Taboola
- GetResponse
- WIX
Подробно о них и других конструкторах читайте в нашей статье “ТОП 20+ конструкторов лендингов”
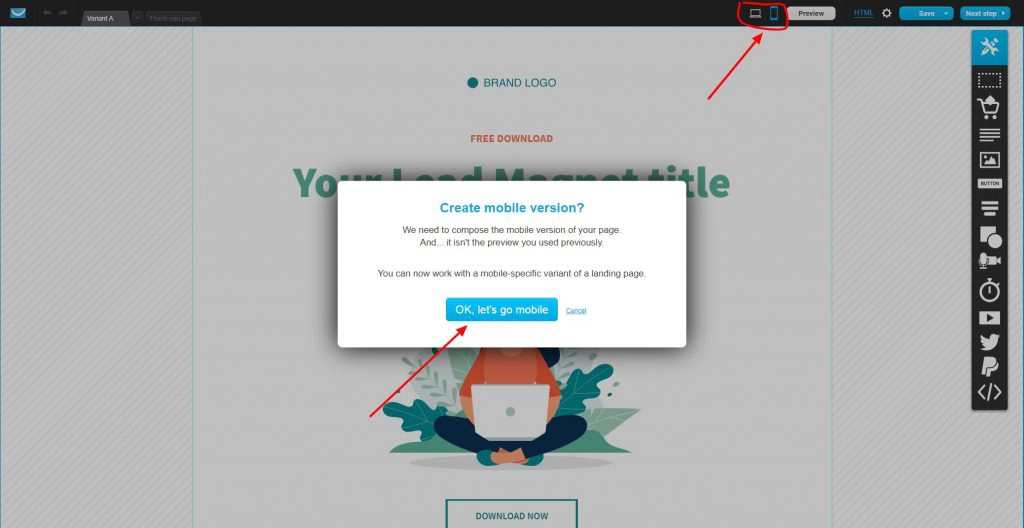
Создать дизайн под mobile так же легко, как и полноформатные сайты. Выбираем шаблон, открываем конструктор, где можно перетаскивать, добавлять или удалять блоки или отдельные элементы. Переключаемся на мобильный формат (обычно находится в основном меню настроек).

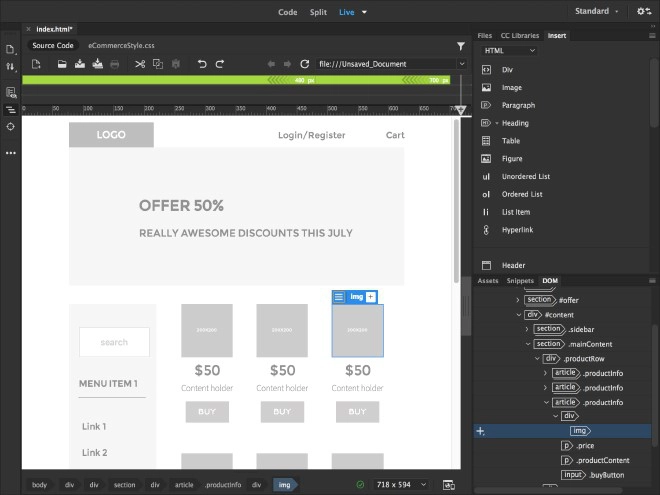
Если размещаете лендинги на выделенном хостинге или VDS, воспользуйтесь визуальным редактором: Adobe Muse СС, Adobe Dreamweaver или бесплатные WYSIWYG Web Builder, NVU, NeonHTML.

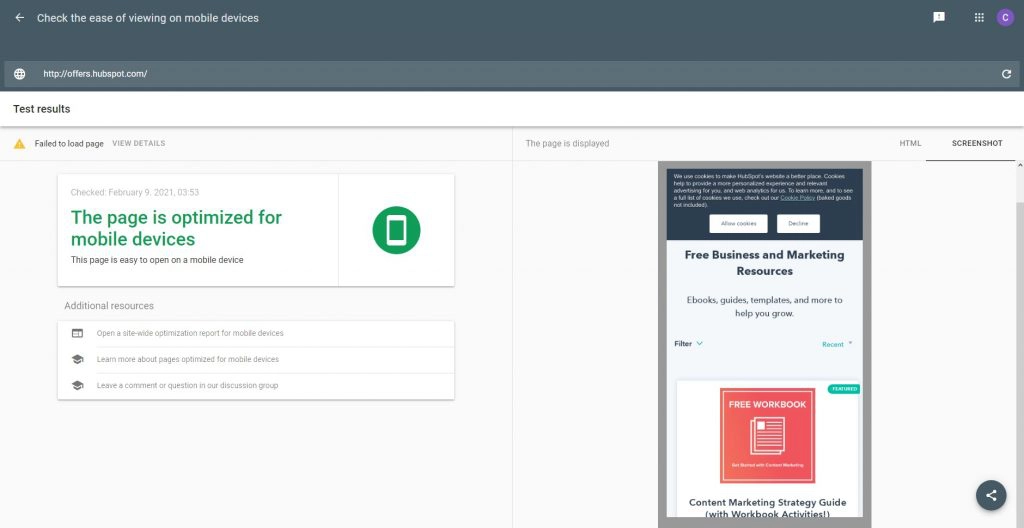
После завершения работы над дизайном Mobile Landing Page рекомендую проверить оптимизацию сайта с помощью инструмента Mobile-friendly (search.google.com/test/mobile-friendly). Такие страницы получают приоритет от Google. Хотя в арбитраже это не так важно (на лендинг мы льем с рекламных объявлений), оптимизация повышает конверсию до 70%. Тестировать можно по URL-адресу или сразу вставить код.

Подведем итоги: как создать продающий дизайн для мобильного лендинга
Мобильный лендинг – не панацея, в арбитраже и маркетинге отклик зависит от разных факторов, в том числе умения настраивать таргетинг и правильно составлять продающие связки. Но это инструмент, который недопустимо игнорировать.
Как создать лендинг? Это не сложно, web-конструкторы и визуальные редакторы сделали процесс простым. Создавая дизайн помним, что мобильные устройства часто используются на улице, буквально на ходу, обычно юзеры управляют одной рукой – одним пальцем. Часто нет времени, чтобы листать ленты. Возможно, ваш landing Page юзер читает, простаивая в пробке, в лифте или переходя через дорогу. Поэтому прежде всего лаконичность и емкая передача информации.
Читайте обзор LeadBit “Что такое прелендинг“.




